
Para fazer com que um website que seja acessível por qualquer dispositivo é necessário detectar a resolução do aparelho que o usuário está utilizando. Se for um desktop, notebook ou novos aparelhos como tablets, smartphones e até mesmo as televisões LED e LCD, um código CSS redireciona o acesso para um formato com o design mais confortável para a tela que está sendo utilizada.
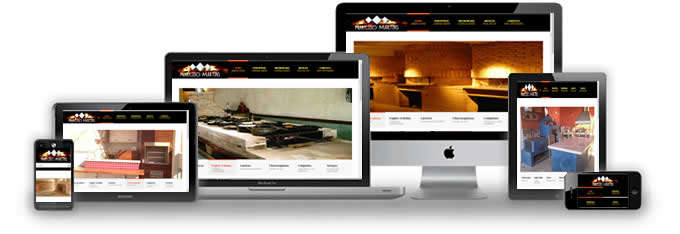
Nosso site é um ótimo exemplo para entender exatamente o que é Responsive Web Design. Veja-o com a tela maximizada e vá diminuindo a janela do seu browser para perceber os efeitos. Note que ele se encaixa em qualquer tipo de tela. Dessa forma todos os públicos terão uma boa experiência de design:
Responsive Web Design é acima de tudo um conceito: apresentar a informação de forma acessível e confortável para diversos meios de acesso.
HTML 5
Novos recursos como semântica e acessibilidade, antes só possíveis por meio de outras tecnologias. Possui suporte para as mais recentes multimídias.
CSS 3
Sua principal função é abolir as imagens de plano de fundo, apresentar transições e efeitos para criar animações, tornando o layout mais leve.
Responsive Web Design é um assunto muito extenso mas muito interessante. Nos faz pensar no futuro de forma diferente. Até alguns anos atrás não tínhamos preocupações com outro dispositivo a não ser um ou outro smartphone e os desktops. Hoje temos diversos aparelhos, com diversas limitações de tela, tamanhos e comportamentos. E isso não vai parar por aí. Todos os dias aparecerão mais e mais aparelhos e dispositivos que ajudarão os usuários a terem acesso a qualquer informação. É importante que nós possibilitemos que essas informações sejam entregues da melhor maneira possível.
